The performance of WebRTC in Chrome as well as other RTC applications needed to be improved a lot during the pandemic when more people with a more diverse set of machines and network connections started to rely on video conferencing. Markus Handell is a team lead at Google who cares a lot about performance of […]
Chrome
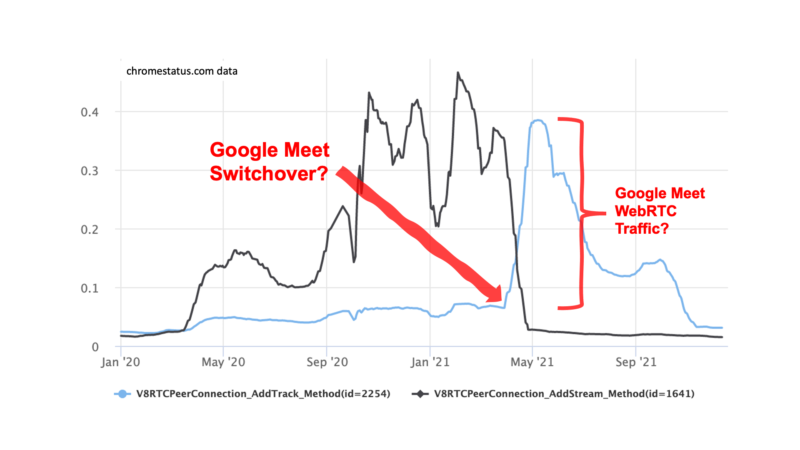
How is WebRTC doing and who is driving usage? (Hint: Google Meet)
I have been looking at these Chrome usage statistics available on chromestatus.com for a while together with Tsahi Levent-Levi for WebRTC Insights but they are too fascinating to keep them behind our paywall. Let’s do some coffee ground reading on the usage of a number of important APIs and what it tells us about what […]
Dealing with HTMLMediaElements and srcObjects in WebRTC applications
Philipp Hancke discusses a how to properly release Media Element resources with WebRTC and a recent Chrome issue that apps to stop handling larger numbers of participants.
Identifying Shared Tabs using Capture Handle (Elad Alon)
Introduction to capture handle – a new Chrome Origin Trial that lets a WebRTC screen sharing application communicate with the tab it is capturing. Examples use case discussed include detecting self-capture, improving the use of collaboration apps that are screen shared, and optimizing stream parameters of the captured content.
Bisecting Browser Bugs (Arne Georg Gisnås Gleditsch)
When running WebRTC at scale, you end up hitting issues and frequent regressions. Being able to quickly identify what exactly broke is key to either preventing a regression from landing in Chrome Stable or adapting your own code to avoid the problem. Chrome’s bisect-builds.py tool makes this process much easier than you would suspect. Arne […]