Step-by-step guide on how to fix bad webcam lighting in your WebRTC app with standard JavaScript API’s for camera exposure or natively with uvc drivers.
camera
getUserMedia resolutions III – constraints unleashed
Back in October 2013, the relative early days of WebRTC, I set out to get a better understanding of the getUserMedia API and camera constraints in one of my first and most popular posts. I discovered that working with getUserMedia constraints was not all that straight forward. A year later I gave an update after the […]
WebRTC Video Resolutions 2 – the Constraints Fight Back
Note: See February 2016 update here. {“editor”, “chad“} Last October I did a post on some quirks I found when applying camera resolutions constraints with getUserMedia. Surprisingly I found the resolutions that were returned were sometimes different than what you ask for, even if you make your constraints mandatory. Firefox didn’t support programmable video resolution […]
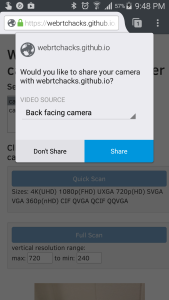
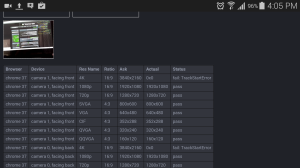
How to Figure Out WebRTC Camera Resolutions
Newer note: February 2016 update here. Note: Behavior has changed with latest versions of Chrome (v35+). Please see my update to this post here. {“editor”, “chad“} I have a confession to make about my WebRTC Motion Detecting Baby Monitor – the video quality was inconsistent and poor on the baby side of my original demo […]