New coturn project leads Gustavo Garcia and Pavel Punsky give an update on the popular TURN server project, what’s new in STUN and TURN standards, and the roadmap for the project
TURN
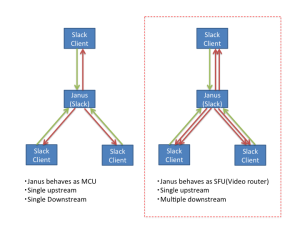
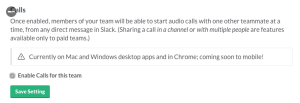
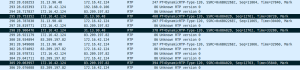
Is Slack’s WebRTC Really Slacking? (Yoshimasa Iwase)
Earlier this month Fippo published a post analyzing Slack’s new WebRTC implementation. He did not have direct access or a team account to do a thorough deep dive – not to mention he is supposed to be taking some off this month. That left many with some open questions? Is there more to the TURN network? […]
Dear Slack: why is your WebRTC so weak?
Dear Slack, There has been quite some buzz this week about you and WebRTC. WebRTC… kind of. Because actually you only do stuff in Chrome and your native apps: I’ve been there. Launching stuff only for Chrome. That was is late 2012. In 2016, you need to have a very good excuse to launch something […]
Facebook Messenger likes WebRTC
Two weeks ago Philipp Hancke, lead WebRTC developer of Talky and part of the &yet‘s WebRTC consulting team, started a series of posts about detailed examinations he is doing on several major VoIP deployments to see if and how they may be using WebRTC. Please see that post on WhatsApp for some background on the series […]
What’s up with WhatsApp and WebRTC?
One of our first posts was a Wireshark analysis of Amazon’s Mayday service to see if it was actually using WebRTC. In the very early days of WebRTC, verifying a major deployment like this was an important milestone for the WebRTC community. More recently, Philipp Hancke – aka Fippo – did several great posts analyzing Google Hangouts and Mozilla’s […]