Editor Note: Fippo uses a lot of advanced WebRTC terms below – if you are a regular reader of this blog then don’t let that scare you. Wireshark is a great tool for diagnosing media issues and inspecting signaling packets even if you’re not building a media server. {“editor”, “chad hart“}
Stuff breaks all the time and then you need to debug it. My favorite tool for this remains Wireshark as we have seen previously. Its fairly useful for debugging all the ICE and DTLS stuff but recently I’ve had to debug the media traffic itself.
Decryption made easy
With WebRTC, the first challenge is to get access to the unencrypted RTP packets. When you are writing something like an SFU that decrypts the media for you then it is fairly easy. You can then dump that in a format that can be easily digested by Wireshark. In the browser, Firefox recently added similar capabilities and Nils Ohlmeier described how to use them (developer relations done right!) in a blog post — I learned a trick about retaining timestamps from it (probably Nils did as well, thanks to Randell Jesup).
The gist is to write the packet direction, the timestamp, the literal
000000 and the packet contents (the first six bytes of the RTP payload will be typically be sufficient) to your log and then you run grep on it and pipe the output into
text2pcap -D -n -u 1000,2000 -t "%H:%M:%S." example example.pcap
Wireshark bites VP8
Now after opening the file with Wireshark, it gets better. If you know your VP8 payload type (
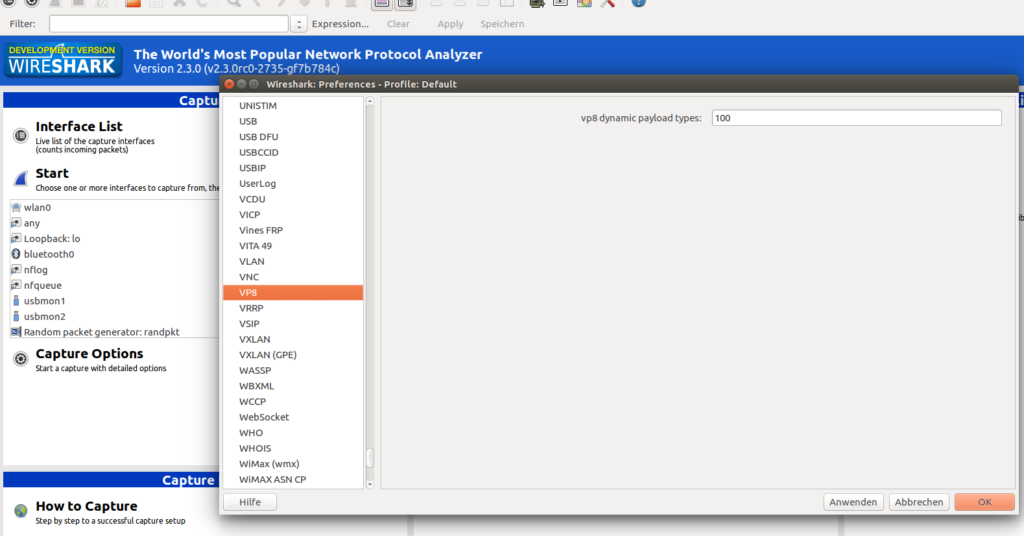
100 is a good guess), you can instruct Wireshark to interpret any RTP packet with that payload type as a VP8 packet. Simply go to Edit->Preferences and search for VP8 as shown below:

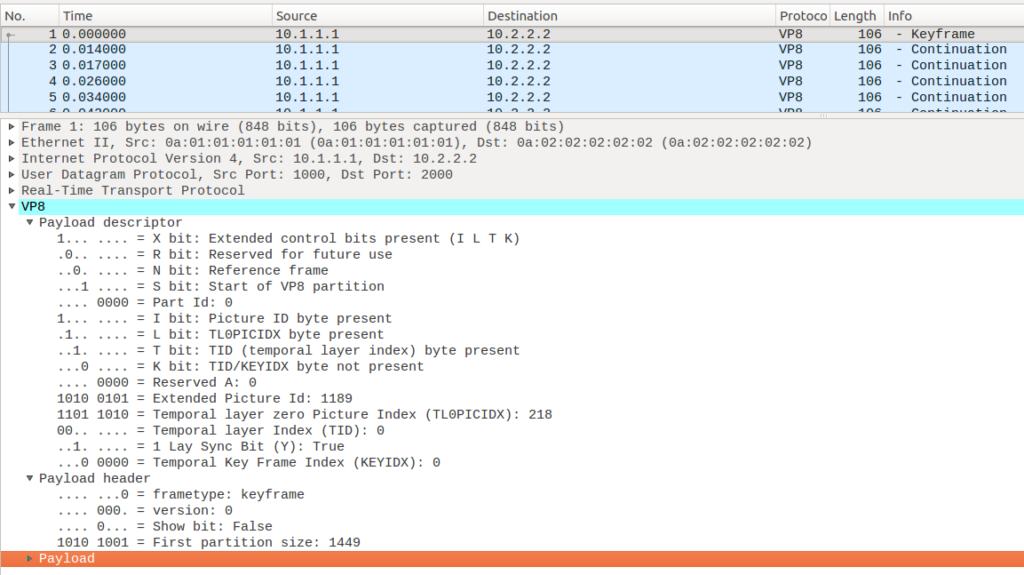
This turns out to be pretty awesome. Wireshark does the heavy lifting of having to interpret the payload descriptor (specified in RFC 7741) and other stuff for you:

We can see that this packet is a keyframe and from the T bit we can also gather that the stream sent is using temporal scalability. When rewriting things, the Picture Id is interesting as well as discontinuities are typically the sign of a bug.
Eating the layer cake
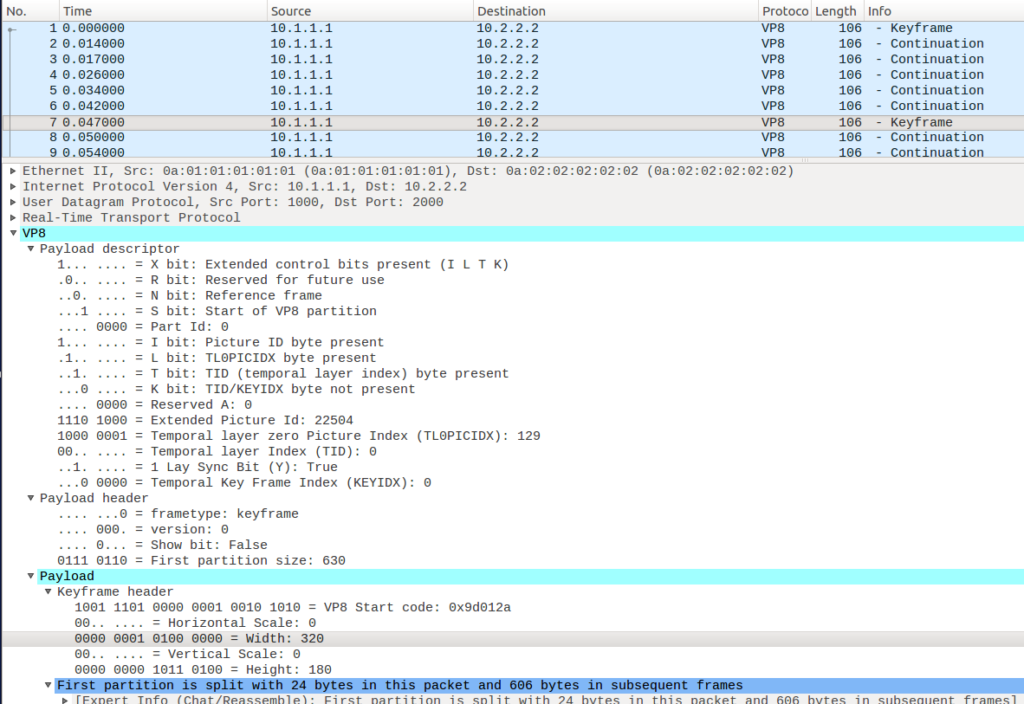
Even more exciting, for keyframes we know their size which comes in handy if you do simulcast and switch between the different spatial layers:

As shown in the expanded payload section at the bottom this keyframe is from the low-resolution 320×180 pixel simulcast stream. Wireshark filters are amazing so you can filter on vp8.keyframe.height and see when keyframes of a certain size were sent even.
Or you can filter on vp8.pld.tid == 2 to show only packets on the temporal layer #2. Note how it doesn’t contain keyframes? But it depends on the base layer and the TL0PICIDX field tells you all you need to (and probably more than you ever wanted to) know about the relationship between the temporal layers. You might want to read Oscar’s post on simulcast or one by Sergio and Gustavo which describes the VP9 layer cake (which is somewhat similar in VP8) if you want to learn more.
Or get busy with the example dump attached!
{“author”: “Philipp Hancke“}








It’s great to see wireshark has a VP8 dissector. However there seems to be something odd with the PictureID fields in the screenshots: they both start with their first bit set to “1”, and unless I’m mistaken that means that an extended picture ID (2 bytes) is being used. This would mean all subsequent fields are not at their correct offset?
the dissector has proper support for two byte picture ids – but the bitmask on the left of “extended picture id” looks confusing indeed! hrm…
thanks for the great post! I am wondering if there is a way to mark the PTS (Presentation Time Stamp) from the wireshark capture? Previously I could log it for the webm container, but with webrtc I cannot see that, or find it until now.