WebRTC-based services are seeing new and larger deployments every week. One of the challenges I’m personally facing is troubleshooting as many different problems might occur (network, device, components…) and it’s not always easy to get useful diagnostic data from users.

Earlier this week, Tsahi, Chad and I participated at the WebRTC Global Summit in London and had the chance to catch up with some friends from Google, who publicly announced the launch of test.webrtc.org. This is great diagnostic tool but, to me, the best thing is that it can be easily integrated into your own applications; in fact, we are already integrating this in some of our WebRTC apps.
Sam, André and Christoffer from Google are providing here a brief description of the tool. Enjoy it and happy troubleshooting!
{“intro-by”: “victor“}
The WebRTC Troubleshooter: test.webrtc.org (by Google)
Why did we decide to build this?
We have spent countless hours debugging things when a bug report comes in for a real-time application. Besides the application itself, there are many other components (audio, video, network) that can and will eventually go wrong due to the huge diversity among users’ system configurations.
By running small tests targeted at each component we hoped to identify issues and create the possibility to gather information on the system reducing the need for round-trips between developers and users to resolve bug reports.

What did we build?
It was important to be able to run this diagnostic tool without installing any software and ideally one should be able to integrate very closely with an application, thus making it possible to clearly identify bugs in an application from the components that power it.
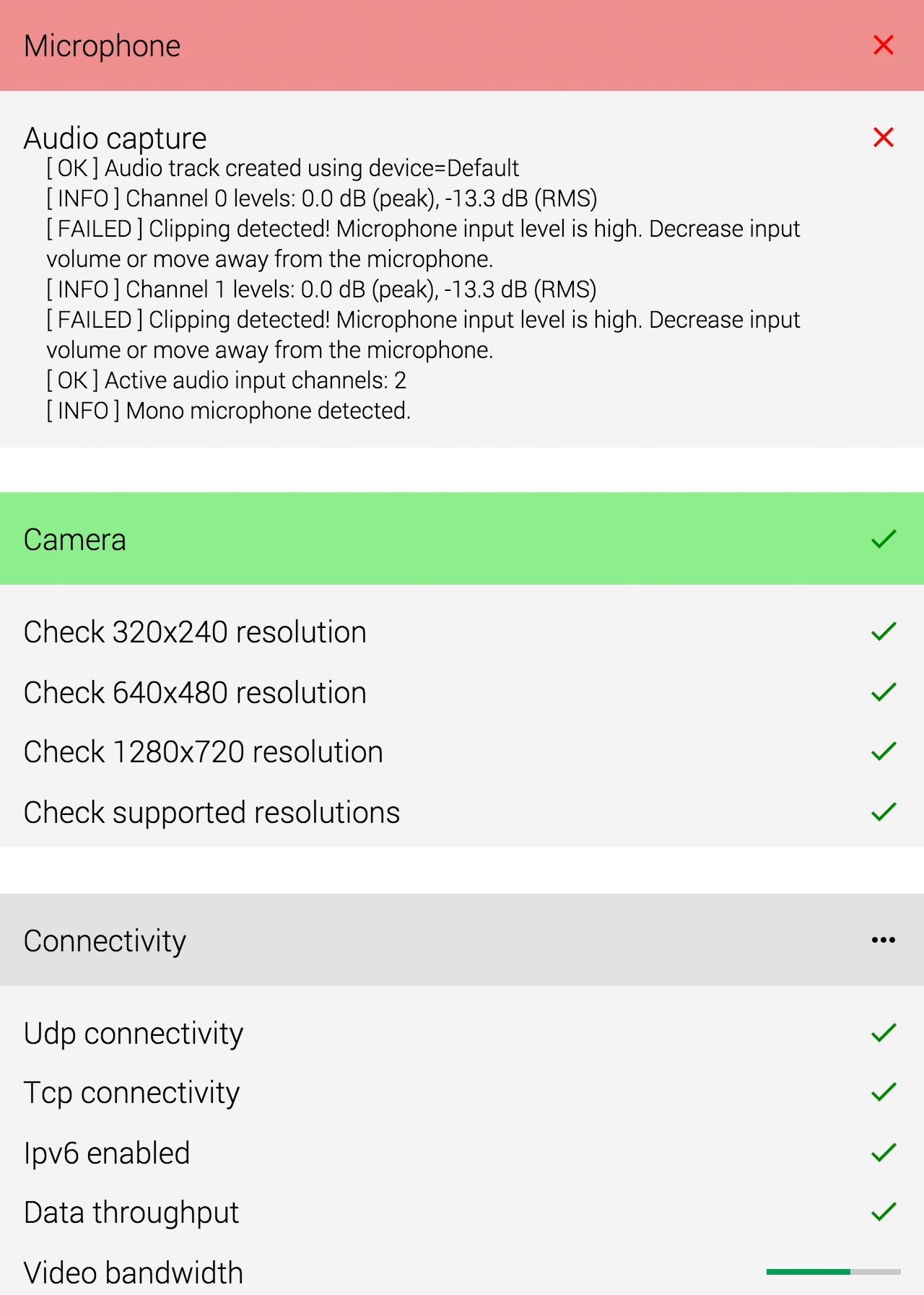
To accomplish this, we created a collection of tests that verify basic real-time functionality from within a web page: video capture, audio capture, connectivity, network limitations, stats on encode time, supported resolutions, etc… See details here.
We then bundled the tests on a web page that enables the user to download a report, or make it available via a URL that can be shared with developers looking into the issue.
How can you use it?
Take a look at test.webrtc.org and find out what tests you could incorporate in your app to help detect or diagnose user issues. For example, simple tests to distinguish application failures from system components failures, or more complex tests such as detecting if the camera is delivering frozen frames, or tell the user that their network signal quality is weak.
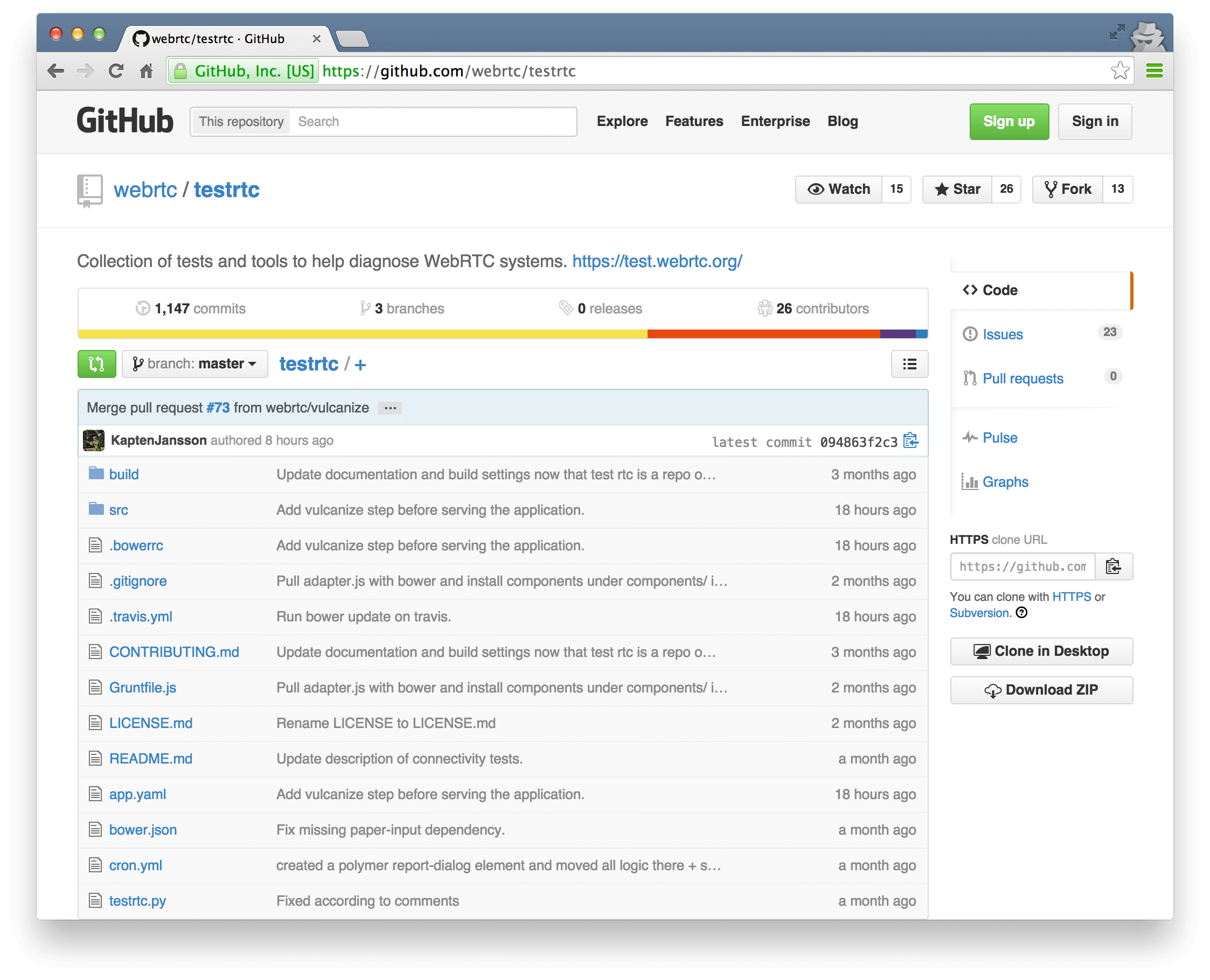
You are encouraged by us to take ideas and code from GitHub and integrate similar functionality in your own UX. Using test.webrtc.org should be part of any “support request” flow for real-time applications. We encourage developers to contribute!
In particular we’d love some help getting a uniform getStats API between browsers.

What’s next?
Working on adding more tests (e.g. network analysis detecting issues that affect audio and video performance is on the way).
We want to learn how developers integrate our tests into their apps and we want to make them easier to use!
{“authors”: [“Sam“, “André“, “Christoffer”]}







No Safari = No Care
When can we use this on OSX and iOS Safari?
You’ll need to ask Apple that question 🙂
You can, of course, build native WebRTC apps for iOS.
Awesome stuff!
It would be interesting to build a similar tool for mobile platforms.
I’ve come around another WebRTC diagnostic tool that checks for connectivity, websockets and goes beyond webrtc, check it out here http://www.netscan.co/demo/
It will produce a single url with the scan results that you can easily share with your colleagues… I wish those two tools could become one somehow…
Would it be possible to update the test to include Safari on iOS 11 now that it’s capable of being used with webrtc?
I’m building apps that are successfully using the mic in Safari, but the test shows a failure when testing the microphone.
test.webrtc.org is no longer functional and this link can no longer be used. This was confirmed by one of the PMs from Google.
https://groups.google.com/g/discuss-webrtc/c/H7XuZfgkGH0/m/Q0BKTWZICgAJ?utm_medium=email&utm_source=footer