WebRTC has a new browser – kind of. Yesterday Microsoft’s “new” Edge browser based on Chromium – commonly referred to Edgium – went GA. This certainly will make life easier for WebRTC developers since the previous Edge had many differences from other implementations. The big question is how different is Edgium from Chrome for WebRTC usage?
The short answer is there is no real difference, but you can read below for background details on the tests I ran. If you’re new around WebRTC the rundown may give you some ideas for testing your own product.

Background
Edge is a big deal because Windows 10 is a big deal – according to StatCounter, Windows has a 34% OS market share overall and 78% of the Desktop browser market. Windows 10 is 65% of all Windows deployments, so Edge is the default install browser that could potentially be used by more than 22% of pageviews and more than 50% of all Desktop pageviews. Now potential use is different from actual use and the original Edge just didn’t catch on in a big way, which is why Microsoft announced it would switch to using Chromium as its web engine.
Unlike the old Edge which was limited to Windows 10 and Android, the new Chromium based Edge also available on OS X and iOS Android. Edgium follows Chromium’s Canary, Dev, Beta, and GA build process and the pre-GA releases have been available for a while. Microsoft started updating “legacy” Edge users to the new version automatically yesterday.
WebRTC Support
At last year’s Kranky Geek, Greg Whitworth, Edge Product Manager, basically said the initial goal for WebRTC was to keep parity with Chrome with some added support for perfect negotiation, screen capture improvements (lots of people share their Office documents), and bug fixes.
You should check out that video here (Greg’s section is during the first 5 minutes or so):
He also talks a bit about roadmap and what’ll be next.
Testing to see What’s Different
Methodology
I ran through a battery of tests, similar to what I did for Safari, to see what’s different about Edgium and Chrome. Most of my testing was done earlier this week on my OSX using Edge Beta 80 and Edge Canary 81. I also ran a smaller number of checks on Edge 10 on Windows 10 just to check for consistency.
Unless otherwise noted, I used the official WebRTC samples for various tests.
test.webrtc.org
test.webrtc.org is s simple way to check for WebRTC compatibility. Just load it up in Chrome and Edge and click run.
| Results: | nothing to see here – Chrome and Edge were both identical. |
getUserMedia visualizations
There was no doubt the getUserMedia API would be supported, but I wondered if Microsoft choose to change the display or permissions behavior.
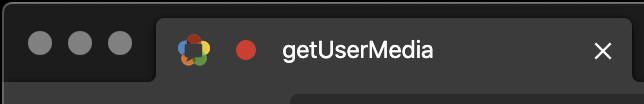
Whenever a camera or microphone source is active, you get a red notification dot to the left:

Chrome’s notification is a grey circle to the right that flashes briefly before going solid.
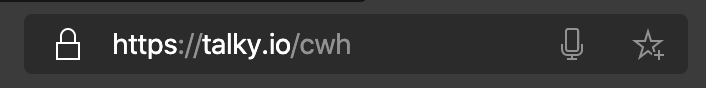
Within the URL bar, here are the Camera and Microphone in-use symbols:


The microphone icon appears when both the camera and microphone are in use. The Camera icon only appears if only the camera is being used.
| Results: | same concept as Chrome with slight visual differences |
Media permissions UI
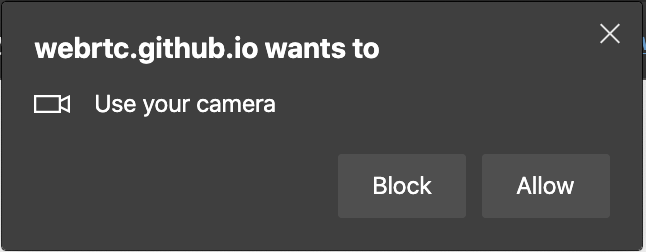
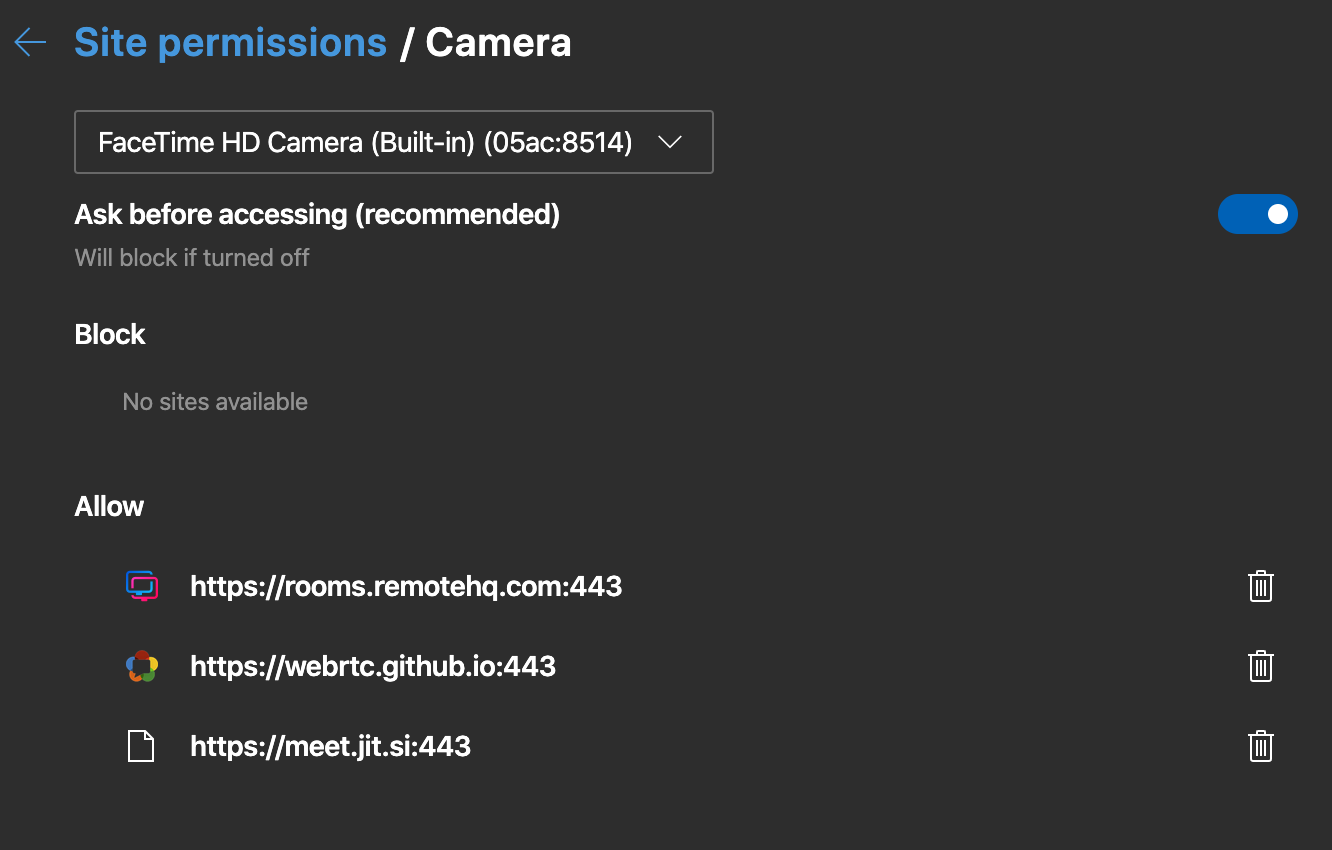
The permissions UI also looks the same:

Controlling individual site access to your camera and microphone is also the same – you can jump there quick by going to edge://settings/content/camera or edge://settings/content/microphone

I also checked to make sure there wasn’t any differences with secure origins for accessing user media – i.e. you must use HTTPS or a localhost if you want to use getUserMedia . This was exactly the same.
| Results: | Edge is same as Chrome |
Screenshare / getDisplayMedia
Microsoft mentioned screen share improvements, I also wondering if that user flow would look any different?
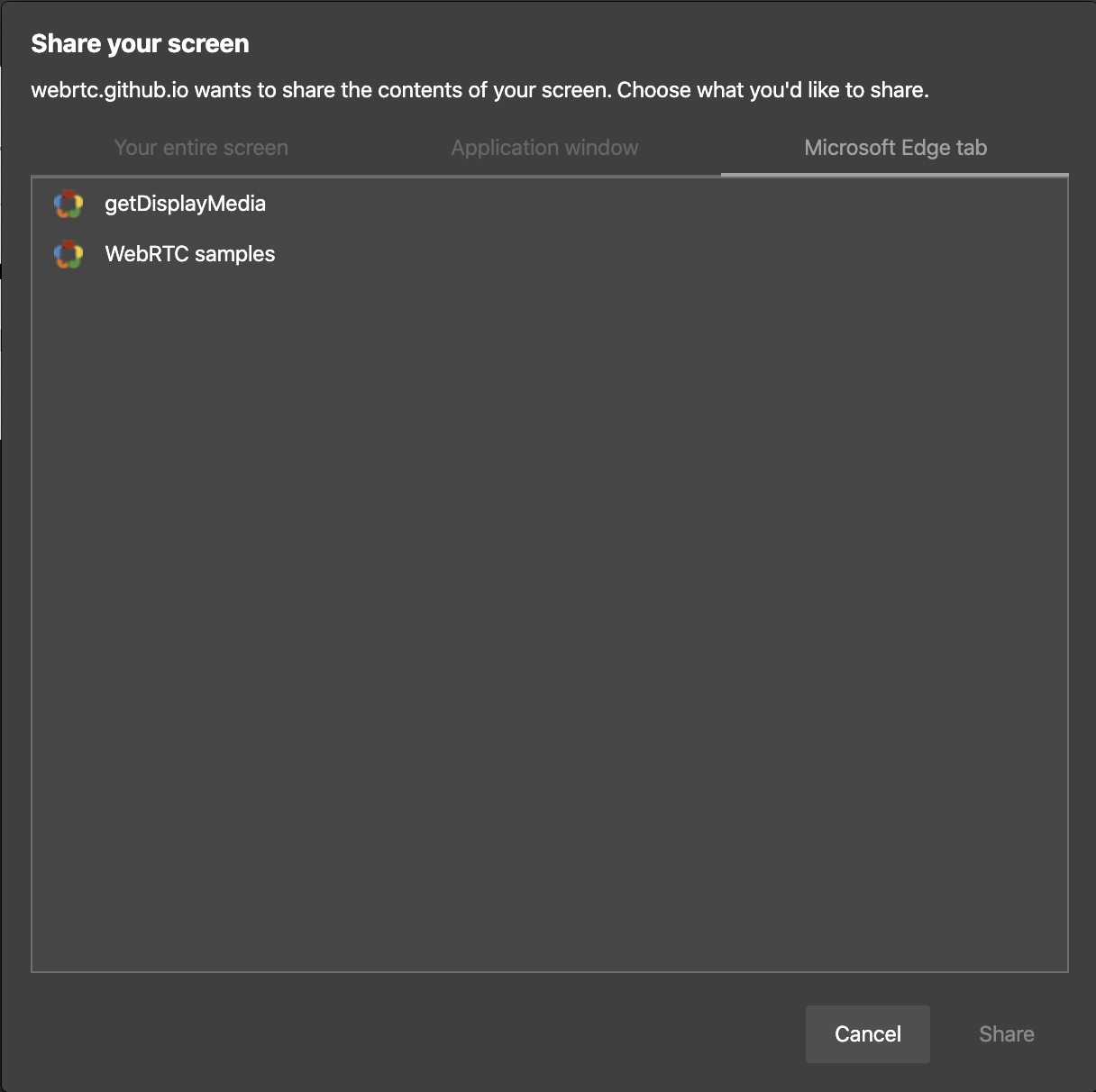
The screen / app / tab picker is the same as Chrome:

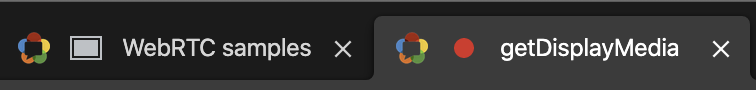
Like the media in use indicator, the tab notification icon is on the left instead of the right with Chrome. Also like Chrome, if you share a tab it gives you a tab sharing indicator. Unlike Chrome, it does not blink for a few seconds when first initiated.

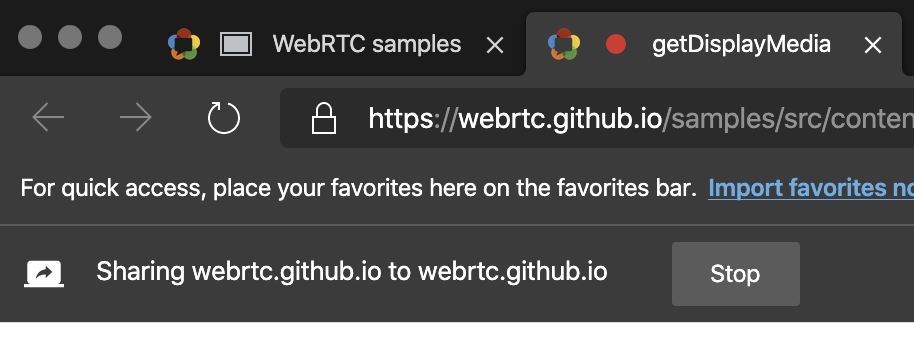
And if you are sharing a tab you also get the same tab sharing notification warning:

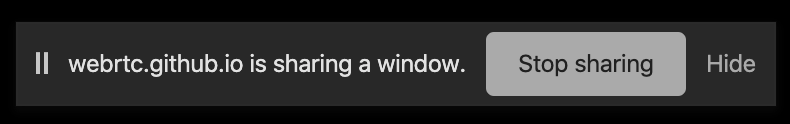
The window and application sharing notice is also the same as Chrome:

Screenshare Performance improvements
Greg also mentioned in his Kranky Geek talk some screenshare performance improvements. Specifics were not provided, but one conjecture is that Microsoft might want to improve the screen sharing of Office apps – like making the lines of an Excel sheet clearer. I did not do an exhaustive test, but I did share some Office apps from my Windows 10 machine and was not able to notice any discernible difference when screen sharing.
| Results: | same as Chrome except tab visualizations are on the left |
WebRTC API implementation differences – wpt.fyi
I started to run down the list of different samples and quickly came to the conclusion manually trying everything there would take forever, not to mention there are many API’s and variations that don’t have a direct sample. Wouldn’t it be nice if there was a public test harness that checks every WebRTC feature? Well, there is! Just go to wpt.fyi to see the whole suite of Web Platform Tests run daily, including many specific WebRTC tests with interop tests.
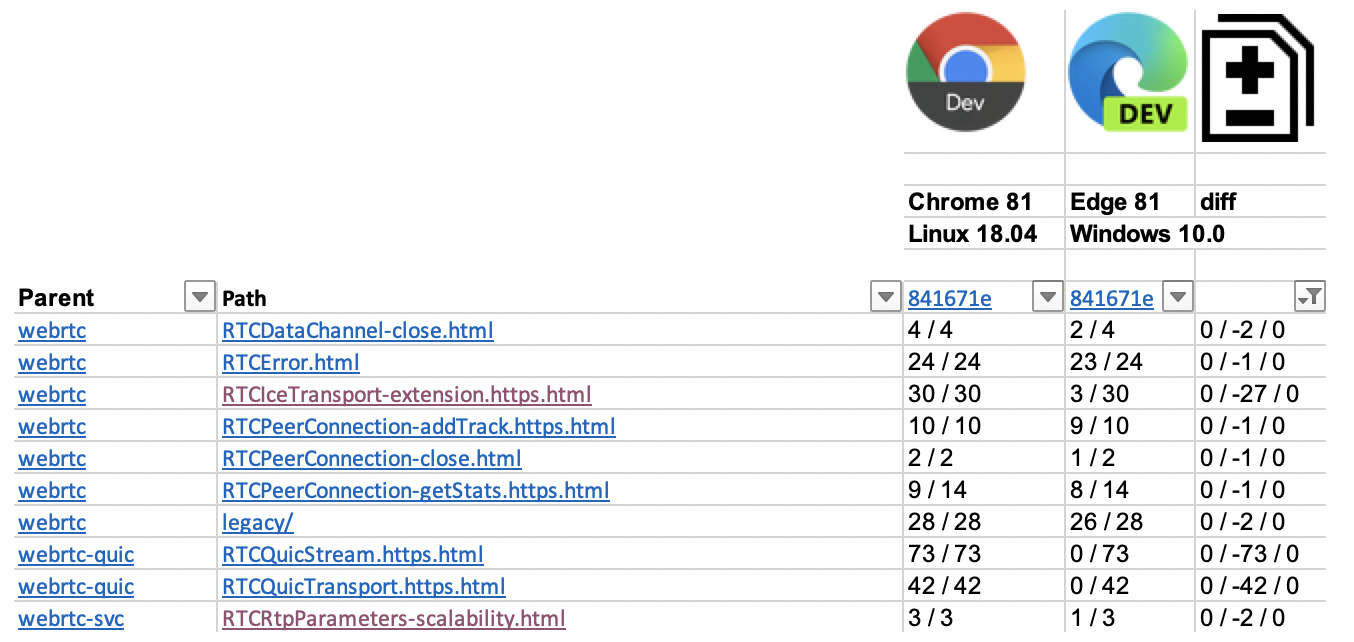
I checked the various reports and aggregated the 2nd-level results into the table below:

Finally, some differences to write about!
Heed the warning
Well, there aren’t necessarily any differences. wpt.fyi includes the warning: 
It looked like QUIC might not be supported, so I started by following fippo’s First steps with QUIC DataChannels post to test and the test page he setup for that. As instructed, I started Edge with the command line flag – here is the command on my Mac for reference:
|
1 |
/Applications/Microsoft\ Edge\ Canary.app/Contents/MacOS/Microsoft\ Edge\ Canary --enable-blink-features=RTCQuicTransport,RTCIceTransportExtension https://webrtchacks.github.io/first-steps-ortc/quic.html |
Test yourself at wpt.live
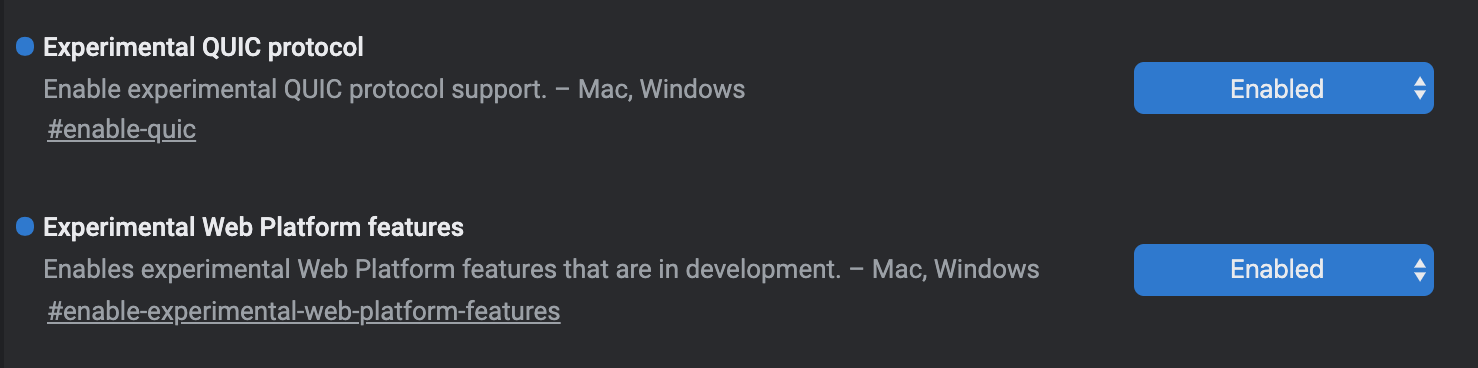
This worked identically to Chrome which also needs flags, so obviously there is something off with wpt.fyi’s comparison. You can actually do live tests with your browser of all the wpt.fyi tests over at wpt.live. Many of the features above are experimental, and QUIC has its own separate flag, so you need to go to edge://flags and set the following:

It turns out all the tests work if you run them manually and have the Experimental Web Platform features flag set. Looks like I won’t have anything notable for comparison in this section either.
Thanks to WebRTC Editor Bernard Aboba, who works for Microsoft but is not directly on the Edge team, for helping to confirm this.
| Results: | the exact same as Chrome |
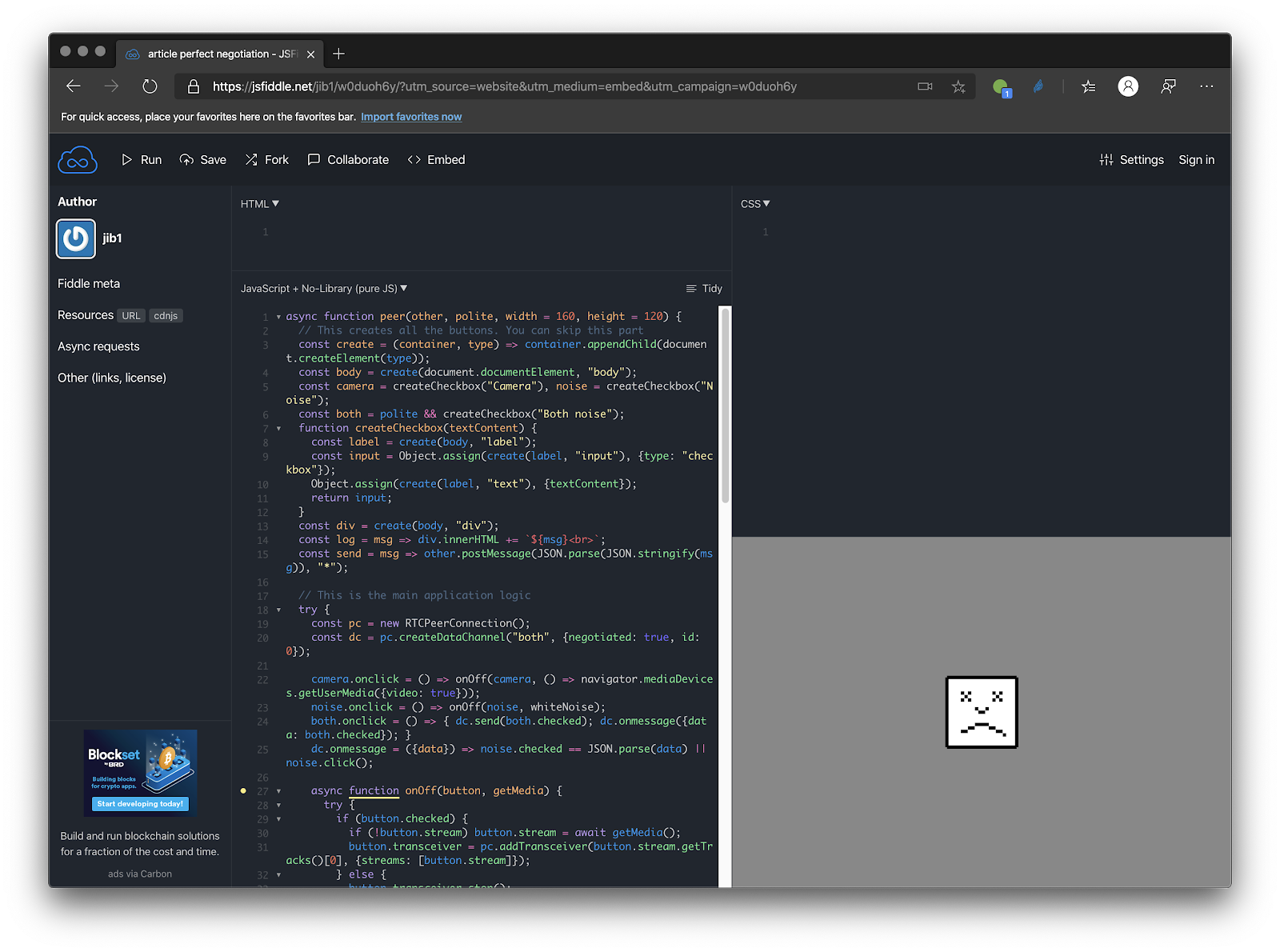
Perfect Negotiation
Greg also mentioned they would be working on Perfect Negotiation at Kranky Geek. Perfect Negotiation is a set of API enhancements and implementation requirements to make starting, stopping, and restarting a peerConnection seamless. You should read Jan-Ivar Bruaroey of Mozilla’s post on that here for more information.
Mozilla setup a fiddle for that. It did not work. The crash may be related to this bug.

| Results: | Does not work (the same as Chrome) |
WebRTC Developer Tools and Experiments
Does Edgium have any differences in its WebRTC tooling?
- webrtc-internals – edge://webrtc-internals looks the same as chrome://webrtc-internals
- Fake media devices – using the
--use-fake-device-for-media-stream --use-file-for-fake-video-capture="video.y4m" --use-file-for-fake-audio-capture="audio.wav" - adapter.js – the WebRTC polyfill tool treats Edge like it is Chrome. Fippo commented: “it *is* Chrome in terms of behaviour”
- web-driver – this is used for automated testing, which is obviously happening to make wpt.fyi work. I did not test this, but Edge does have this WebDriver page which appears to be its own thing. Notably, there is no Linux version.
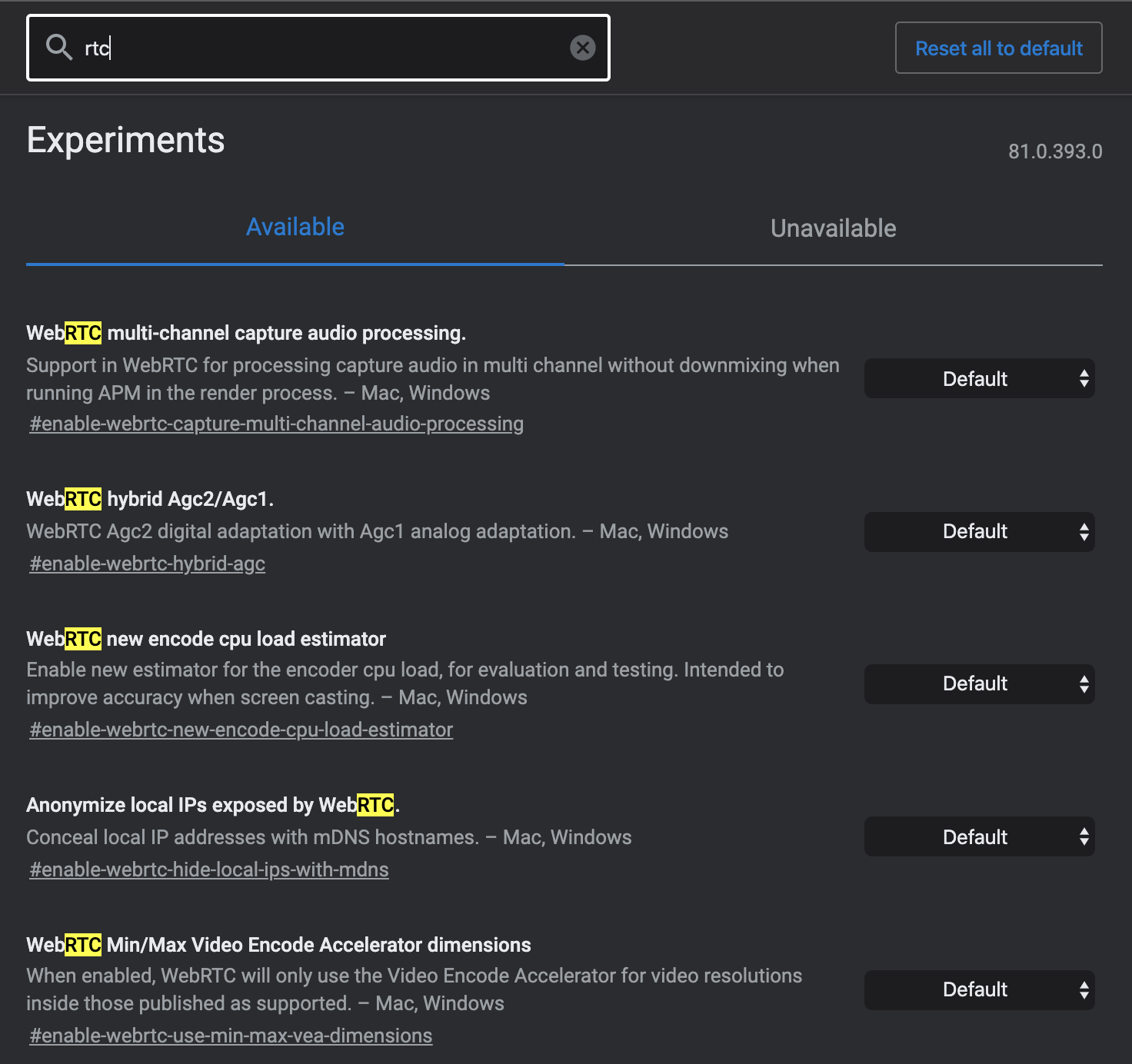
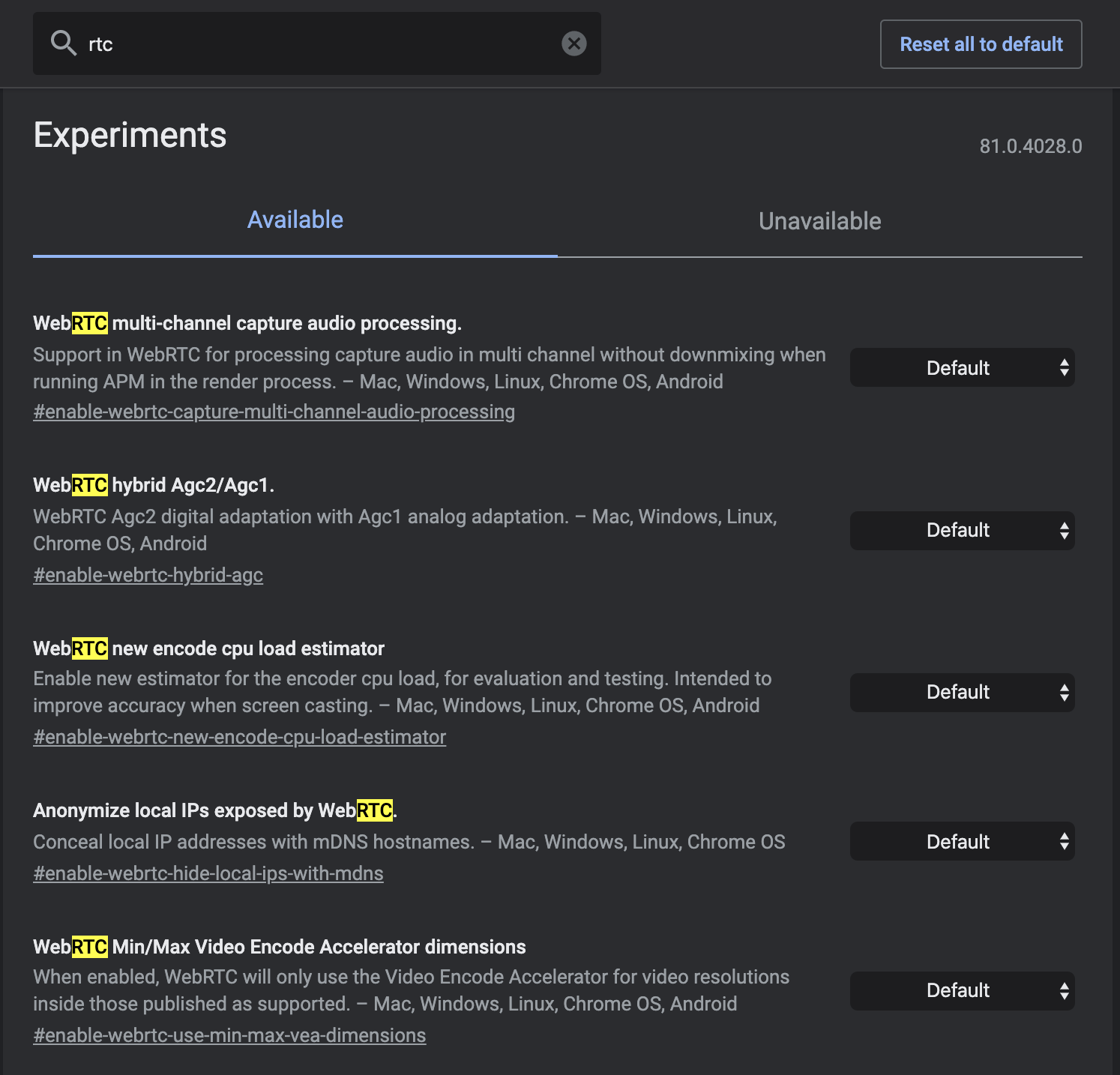
- Experimental Flags – You can get there from edge://flags or just go to chrome://flags and it will redirect you. I could not find any differences:
| Edge | Chrome |
 |
 |
| Results: | Same as Chrome with its own web-driver for test automation |
Conclusions
There is no need for a comparison summary table here – Edgium is Chrome from a WebRTC perspective. There are some relatively minor visualization differences, but functionally it is the same thing with a different name. For an initial release, this probably isn’t too surprising. Launching what is effectively a new product is no small feat. In WebRTC terms, Microsoft appears to have reached perfect parity with Chrome. We’ll see if some of the improvements and roadmap items mentioned at Kranky Geek come next.
The good news for WebRTC developers is that you don’t really need to do anything – just make sure you are not doing any User Agent restrictions against the new Edge and your WebRTC app should work there too!
{“author”: “chad hart“}







One further interesting test would be which IP handling mode is being used with and without gUM permission.
Microsoft’s contributions on screen sharing and perfect negotiation, are being contributed directly to Chromium, so this shouldn’t result in any differences between Chrome and Edge. The perfect negotiation work (which includes support for rollback) is not yet complete, which is why some tests are currently failing.
I’ll miss the ORTC implementation in the old Edge. OTOH I will not miss the bug in it.
Having one browser less to worry about is great and if the new Edgeium is behaving like Chrome but without weird webrtc experiments that will make life considerably easier 🙂