
WebRTC promises to greatly simplify the development of multimedia realtime communications, without the need to install an application or browser plug-in. It enables this by exposing a media engine and the network stack through a set of specialised APIs. Application developers can use these APIs to easily add realtime communication to web applications. The defined use cases that have been identified in the early stages of the standardisation have a wide range of applicability. Many of the initial applications focus on communications between applications running on web browsers, but it is expected that WebRTC will also allow for interoperability with several existing communications protocols. For that and other reasons, the signalling interfaces have been determined to be out of scope, thus allowing the service providers to choose the best suited protocol or signalling mechanism for their users.
The strength of WebRTC is its focus on enabling realtime media for browser-based applications. Although this has clear value, it also has limitations for developers:
- Signalling is out of scope for WebRTC. Many Service Providers already offer highly reliable services that could help application developers, but unfortunately these APIs are typically proprietary, so applications must be modified for each network. This fragmentation dramatically reduces the value of these service provider APIs.
- WebRTC applications are running in the browser and most modern browsers have a continuous update cycle where the browser vendors constantly push feature updates automatically. This has huge benefits in terms of security vulnerability protection and general defect resolution, but it also has a significant drawback for application developers. The continuous updates, combined with differences between browser implementations, make it very difficult to properly test applications against the different versions. This is why most of the developers rely on “polyfill” libraries that harmonise and separate the application APIs from the browser APIs.
- Adaptation to legacy protocols and technologies is out of scope for WebRTC, but there is general acceptance that this will be an important capability in practice. Since there are a number of existing protocols, the need to adapt to multiple legacy protocols will add a further complication for application developers.
There are already several projects that allow developers to take advantage of the WebRTC capabilities and most deal with the browser API fragmentation as well as their choice of signalling within their own libraries. The challenge is that while this approach partially solves developer’s code reuse problem, swapping implementations still requires significant rewriting of applications.
A Standard Approach for Service Provider Developers
ATIS Device Solutions Initiative is promoting the ORCA project – Open Real-Time Communications APIs. ORCA is an open source project attempting to address this problem by harmonising the WebRTC abstraction API into a common and simplified behaviour that delegates the complexity of the underlining communications mechanisms to specific transport libraries. In fact, as Reid mentioned last week in his post on WebRTC libraries, while the semantics of common functions may vary slightly from library to library, they tend to be very similar in practice. It’s worth clarifying ORCA is not meant to be useful for every single crazy use case web developers might want to implement; it’s meant to provide a ‘standard’ JS API for common Service Provider scenarios.

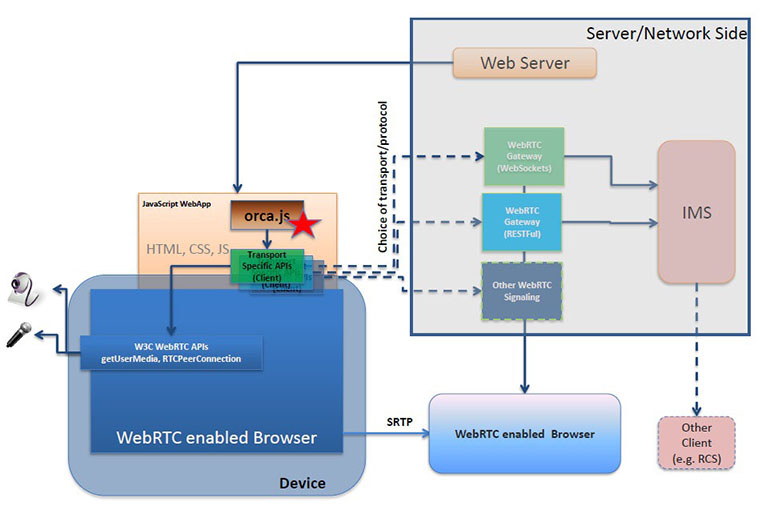
ORCA creates a vendor independent and service agnostic framework that allows developers to focus on their business problem instead of the communications plumbing. Instead of offering APIs directly linked to the existing infrastructure, consistent APIs can be based on an abstraction layer. These APIs are implemented as open source JavaScript libraries to dramatically simplify the task of adding network services to web applications. At runtime, these APIs link to network-specific transport libraries. The abstraction layer enables service provider agnostic APIs that allow application developers to “write once, and run anywhere”. This link to network specific libraries at runtime is completely transparent to the application developer and to the end user.
What is ORCA?
- Open Real-time Communications API
- Open source project
- Provides client-side call control APIs
- Simplifies adding Real-time Communications to applications
- Allows access to network services through a simple communications API
- “one-stop” vendor-neutral solution
For now ORCA is more of an interface definition and it provides value only in conjunction with supporting libraries.
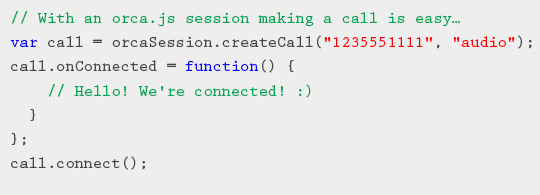
Programming to ORCA
Orca.js contains JavaScript code that can be easily incorporated into any web application to enable real time communication. At runtime, the generic code for the call control API is downloaded to the browser, along with transport libraries (i.e. signalling interface) tailored to the individual service provider’s network. This allows applications to be written once, and run un any ORCA-compliant service provider network.

ORCA allows application developers to take advantage of call control and addressing capabilities built into modern service provider network, without requiring expertise in IMS call control. In fact, the application developer may not even realise that IMS call control function are being invoked.

What’s Next?
The roadmap for the project includes the development of a prototyping implementation that should allow developers to design, experiment and test RTC solutions before they commit to a particular service.
Additional capabilities that would leverage specific network services and enablers are also planned. Lastly, addressing some of the browser implementation differences could be tackled and integrated into the main orca library.
Contributions in the form of plug and play adaptation to popular cloud based realtime services are welcomed.
Get Involved & Learn More
How to get involved:
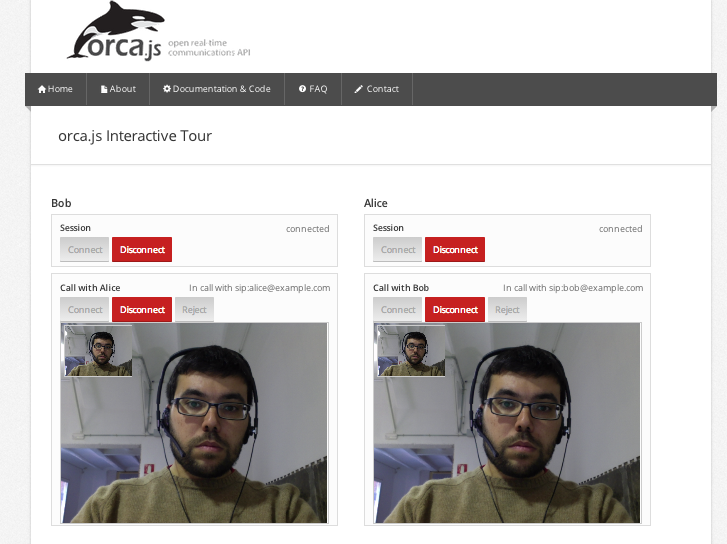
- Visit www.orcajs.org to see a demonstration and learn more
- Find the code at GitHub/orcajs

If you are willing to learn what other industry groups are doing when it comes to WebRTC, check the following slides Victor presented last week at the IMS World Forum in Barcelona:
WebRTC standards update (April 2014) from victorpascual
{“authors”, [“Dan Druta”, “Jim McEachern”, “victor”]}







Leave a Reply