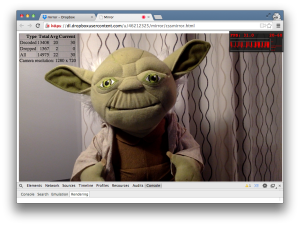
Let’s have some more fun with getUserMedia by creating a simple mirror application and determining its frame rate. If your user is going to send their video, it is a general best practice to let them see what they are sending. To do this you simply route the local video stream capture by getUserMedia to […]