One of WebRTC’s benefits is that the source to it is all open source. Building WebRTC from source provides you the ultimate flexibility to do what you want with the code, but it is also crazy difficult for all but the small few VoIP stack developers who have been dedicated to doing this for years. What benefit does the open source code provide if you can’t figure out how to build from it?
As WebRTC matures into mobile, native desktop apps, and now into embedded devices as part of the Internet of Things, working with the lower-level source code is becoming increasingly common.
Frequent webrtcHacks guest poster Dr. Alex Gouaillard has been trying to make this easier. Below he provides a review of the building WebRTC from source, exposing many of the gears WebRTC developers take for granted when they leverage a browser or someone else’s SDK. Alex also reviews the issues complexities associated with this process and introduces the open source make process he developed to help ease the process.
{“editor”: “chad hart“}

Building WebRTC from source
Most of the audience for WebRTC (and webrtcHacks) is made of web developers, JavaScript and cloud ninjas that might not be less familiar with handling external libraries from source. That process is painful. Let’s make it clear, it’s painful for everybody – not only web devs.
What are the cases where you need to build from source?
- Writing a native app – mobile, desktop, IoT,..)
- Some kind of server (gateway, media, ….)
- Plugin (either for IE, Safari, Cordova, …)
You basically need to build from source anytime you can’t leverage a browser, WebRTC enabled node.js (for the sake of discussion), SDK’s someone how put together for you, or anything else.
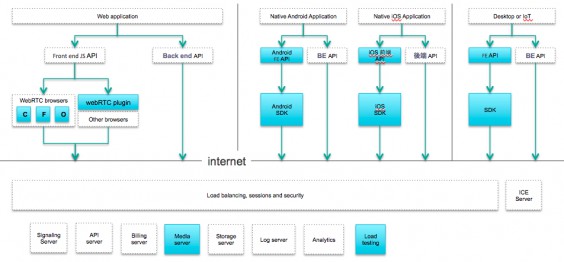
These main cases are illustrated below in the context of a comprehensive offering.

Usually, the project owners provide precompiled and tested libraries that you can use yourself (stable) and the most recent version that is compiled but not tested for those who are brave.
Pre-compiled libraries are usable out of the box, but do not allow you to modify anything. Sometimes there are build scripts that help you recompile the libs yourselves. This provides more flexibility in terms of what gets in the lib, and what optimizations/options you set, at the cost of now having to maintain a development environment.
Comparing industry approaches
For example, Cisco with its openH264 library provides both precompiled libraries and build scripts. In their case, using the precompiled library defers H264 royalty issues to them, but that’s another subject. While the libwebrtc project includes build scripts, they are complex use, do not provide a lot of flexibility for modifying the source, and make it difficult to test any modifications.
The great cordova plugin from eFace2Face is using a precompiled libWebRTC (here) (see our post on this too). Pristine.io were among the first one to propose build script to make it easier (see here; more about that later).
Sarandogou/doubango’s webrtc-everywhere plugin for IE and Safari does NOT use automated build scripts, versioning or a standard headers layout, which causes them a lot of problems and slows their progress.
The pristine.io guys put a drawing of what the process is, and noted that, conceptually, there is not a big difference between android and iOS build as to the steps you need to follow. Practically, there is a difference in the tools you used though.
My build process
Here is my build process:
Please also note that I mention testing explicitly and there is a good reason for that, learned the hard way. I will come to it in the next section.
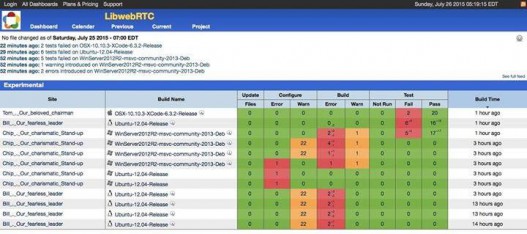
You will see I have a “send to dashboard” step. I mean something slightly different than what people usually refer to as a dashboard. Usually, people want to report the results of the tests to a dashboard to show that a given revision is bug free (as much as possible) and that the corresponding binary can be used in production.
If you have performance tests, a dashboard can also help you spot performance regressions. In my case here, I also want to use a common public dashboard as a way to publish failing builds on different systems or with different configurations, and still provide full log access to anyone. It makes solving those problem easier. The one asking the question can point to the dashboard, and interesting parties have an easier time looking at the issue or reproducing it. More problems reported, more problems solved, everyone is happy.
Now that we have reviewed the build from source process a bit, let’s talk about what’s wrong with it.
Building from Source Sucks
Writing an entire WebRTC stack is insanely hard. That’s why Google went out and bought GIPS, even though they have a lot of very very good engineers at disposal. Most devs and vendors use an existing stack.
For historical reasons most people use google’s contributed WebRTC stack based on the GIPS media engine, and Google’s libjingle for the network part.
Even Mozilla is using the same media engine, even though they originally went for a Cisco SIP soft phone code as the base (see here, under “list of components”, “SIPCC”) to implement the network part of WebRTC. Since then, Mozilla went on and rewrote almost all that part to support more advanced functionality such as multi-party. However, the point is, their network and signaling is different from Google’s while their media engine is almost identical. Furthermore, Mozilla does not attempt to provide a standalone version of their WebRTC implementation, which makes it hard for developers to make use of it right away.
Before Ericson’s OpenWebRTC announcement in October 2014, the Google standalone version was the only viable option out there for most. OpenWebRTC has advantages on some parts, like hardware support for H.264 on iOS for example, but lacks some features and Windows support that can be a showstopper for some. It is admittedly less mature. It also uses GStreamer, which has its own conventions and own build system (cerbero), which is also tough to learn.
The webrtc.org stack is not available in a precompiled library with an installer. This forces developers to compile WebRTC themselves, which is “not a picnic”.
One needs first to become accustomed to Chrome dev tools which are quite unique, adding a learning step to the process. The code changes quite often (4 commits a day), and the designs are poorly documented at best.
Even if you manage to compile the libs, either by yourself or using resources on the web, it is almost certain that you cannot test it before using it in your app, as most of the bug report, review, build, test and dashboard infrastructure is under the control of Google by default.
Don’t get me wrong, the bug report and review servers allow anybody to set up an account. What is done with your tickets or suggestions however is up to Google. You can end up with quite frustrating answers. If you dig deep enough in the Chrome infrastructure for developers, you will also find how to replicate their entire infrastructure, but the level you need to have to go through this path, and the amount of effort to get it right is prohibitive for most teams. You want to develop your product, not become a Chrome expert.
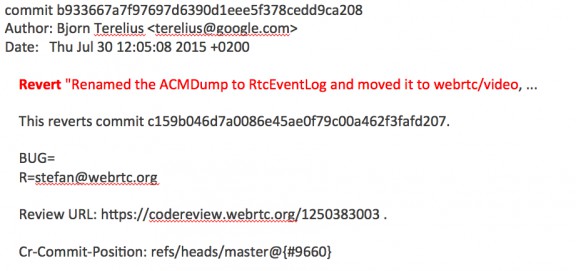
Finally, the contributing process at Google allows for bugs to get in. You can actually looks at the logs and see a few “Revert” commits there.

From the reverted commits (see footnote[1]: 107 since January 2015), one can tell that revisions of WebRTC on the HEAD are arbitrarily broken. Here again, this comment might be perceived as discriminatory against Google. It is not. There is nothing wrong there; it always happen for any project, and having only 107 reverts in 6 months while maintaining 4 commits a day is quite an achievement. However, it means that you, as a developer, cannot work with any given commit and expect the library to be stable. You have at least to test it yourself.
My small side project to help
My goals are:
- Provide information to the community that is not documented elsewhere, or not consolidated. The blog posts on www.webrtcbydralex.com fulfill this goal.
- Learn more about WebRTC
- Prepare a course for the local university.
- Do something useful of my current “long vacations”

Yes, vacations in Boracay, Philippines, once voted #2 most beautiful beach in the world by tripadvisor are nice. But I very quickly get that I-need-to-code urge, and they have Wi-Fi on the beach …. - Have fun!
More importantly I would like to lower the barrier of adoption / collaboration / contribution by providing:
- WebRTC installers that sync with chrome revisions that developers could use blindly out of the box (knowing they’ve been tested)
- Code for anyone to set up their own build/try/package pipeline, either locally or in the cloud
- Easy patching and testing framework to enhance Webrtc. As an example, provide an h264 compliant WebRTC lib based on work from Kaiduan Xue, Jesup Randell, and others.
- More examples and applications for Devs to start from. A first example will be a stand-alone, h264 compliant, appRTCDemo desktop app.
- Public dashboard for a community to come together, contribute build bots and de duplicate the tests efforts going on at almost every vendor for the base stack.
- Public dashboard for people to submit their fail builds as a way to ask question on the mailing list and get faster answers.

What we did exactly
|
|
|
We leveraged the CMake / CTest / CDash / CPack suite of tools instead of the usual shell scripts, to automate most of the fetch, configure, build, test, report and package processes.
CMake is cross platform from the ground up, and makes it very easy to deploy such processes. No need to maintain separate or different build scripts for each platform, or build-toolchain.
CTest help you manage your test suites, and is also a client for CDash which handle the dashboard part of the process.
Finally CPack handle packaging your libs with headers and anything else you might want, and support a lot of different packagers with a unified syntax.
This entire suite of tools have also designed in such a way that “a gifted master student could use it and contribute back in a matter of days”, while being so flexible and powerful that big companies like Netflix or Canonical (Ubuntu), use it as the core of their engineering process.
Most of the posts at webrtcbydralex.com will take you through the process, step by step of setting up this solution., in conjunction with a github repository holding all the corresponding source code.
The tool page provides installers for WebRTC for those in a hurry.
{“author”: “Alex Gouaillard“}
[1] git log –since=1.week –pretty=oneline | grep Revert | wc -l









Its not all that difficult to build, but it is a pain-in-the-butt IMHO. You have to install a bunch of tools etc and do some research, but all in all its nice that it works so well once its built. I assume its also smart to build on a unix based os; building on anything other than Linux is probably a nightmare.
Sorry for the late reply, i do not get notifications on this.
Building in itself is not the problem, but one commit out of 7 is broken, and you might not see it at compilation time. Running the tests is NOT easy.
Then, as time pass, libwebrtc continues to build, but it introduces a ton of non-backward compatibility changes. The google tests, examples, chrome, the iOS and android wrappings and all other internal projects (meet, …) are modified accordingly as they go, but your (my) application is not. Maintenance of applications based on libwebrtc is HARD, and is the source of many questions on discuss-webrtc mailing list. To the point that google open a bug about it: https://bugs.chromium.org/p/webrtc/issues/detail?id=7372
Nice post! As Paul says its not difficult to build, just a royal pain. We’ve had a number of developers with difficulty compiling WebRTC recently, so we started providing precompiled libraries for Windows: https://sourcey.com/precompiled-webrtc-for-windows/
And this build script also does the job for us on Linux: https://github.com/sourcey/webrtc-builds
For historical reasons, I define usable as “a gifted master student could do it”. In many aspects, while the default compilation of libwebrtc fits this definition, using and maintaining libwebrtc (1) and compiling for non-default parameters (2) is not.
You can see some of my comments about (1) above in response to paul. In your case I would had: how much do you test your compile library? While google achieve 80+% coverage, the original vsimon scripts did not test at all.
Importing google unit test is challenging at best. Linking against an application requires you to maintain the application, and to pass around not only the includes directories, but also the compilation flags. While it s almost trivial under linux (pkgconfig), it’s quite difficult on other platform. Your test hardcode the compilation flags for mac, e.g.
Now some example of difficult questions:
1. before henrik and I put a flag for RTTI in january, how would have you compile libwebrtc with RTTI (to add an additional video Capturer for example.
https://bugs.chromium.org/p/webrtc/issues/detail?id=6468
2. How do you compile libwebrtc as a shared lib?
https://bugs.chromium.org/p/webrtc/issues/detail?id=7368
3. How do you compile an external shared lib (DLL) linked against libwebrtc as a static lib while having the right runtime library on windows (i.e. how do you switch between the /MT, /MTd, /MD, /MDd, …)
and really hard:
4. How do you handle private modifications of libwebrtc in your project/script
5. How do you handle using your own modified libwebrtc in chrome, when chrome’s libwebrtc and libwebrtc are different git subtrees:
https://chromium.googlesource.com/external/webrtc/trunk/webrtc.git
https://chromium.googlesource.com/external/webrtc.git
Your project is great, and I think it’s already addressing the need of many, just like Axel Isouard project addresses the need of those who want to build in travis, or use a npm package (https://github.com/aisouard/libwebrtc).
However, there are still a lot to do to make libwebrtc really usable as a library, and integrated in a CI/CD system.
The compilation process particularly for android is not intuitive at all I think, but I manage to get it done,
here if you need it for android
https://github.com/abdularis/libwebrtc-android
I also wrote an article about it
https://medium.com/@abdularis/how-to-compile-native-webrtc-from-source-for-android-d0bac8e4c933