“Only Secure Origins Are Allowed” – Chrome 47 Chrome 47 now forces secure origins (mostly) with HTTPS. This can be a pain to deal with, but Xander Dumaine is here to help with some guidance. Xander is a Senior Software Engineer who deals with the good and bad of WebRTC for Interactive Intelligence in Raleigh, NC. He is […]
Walkthrough
Shut up! Monitoring audio volume in getUserMedia
A few days back my old friend Chris Koehncke, better known as “Kranky” asked me how hard it would be to implement a wild idea he had to monitor what percentage of the time you spent talking instead of listening on a call when using WebRTC. When I said “one day” that made him wonder […]
First steps with ORTC
ORTC support in Edge has been announced today. A while back, we saw this on twitter: Windows Insider Preview build 10525 is now available for PCs: http://t.co/zeXQJocgLs This release lays groundwork for ORTC in Microsoft Edge — Microsoft Edge Dev (@MSEdgeDev) August 18, 2015 “This release [build 10525] lays the groundwork for ORTC” was quite […]
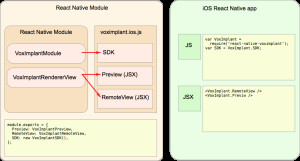
Reacting to React Native for native WebRTC apps (Alexey Aylarov)
It turns out people like their smartphone apps, so that native mobile is pretty important. For WebRTC that usually leads to venturing outside of JavaScript into the world of C++/Swift for iOS and Java for Android. You can try hybrid applications (see our post on this), but many modern web apps applications often use JavaScript frameworks […]
Gaming with the WebRTC DataChannel – A Walkthrough with Arin Sime
The fact that you can use WebRTC to implement a secure, reliable, and standards based peer-to-peer network is a huge deal that is often overlooked. We have been notably light on the DataChannel here at webrtcHacks, so I asked Arin Sime if would be interested in providing one of his great walkthrough’s on this topic. He put […]