Editor Note: Fippo uses a lot of advanced WebRTC terms below – if you are a regular reader of this blog then don’t let that scare you. Wireshark is a great tool for diagnosing media issues and inspecting signaling packets even if you’re not building a media server. {“editor”, “chad hart“} Stuff breaks all […]
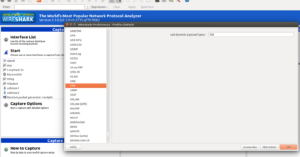
Walkthrough
How to limit WebRTC bandwidth by modifying the SDP
WebRTC 1.0 uses SDP for negotiating capabilities between parties. While there are a growing number of objects coming to WebRTC to avoid this protocol from the 90’s , the reality is SDP will be with us for some time. If you want to do things like change codecs or adjust bandwidth limits, then you’re going to need to “munge” […]
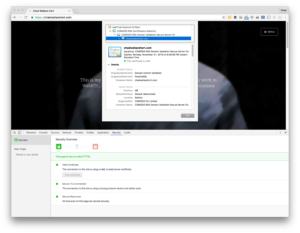
Let’s Encrypt – how get to free SSL for WebRTC
Way back in 47 (version that is), Chrome started to mandate the use of HTTPS in conjunction with getUserMedia. To use HTTPS you need a SSL/TLS certificate. Xander Dumaine covered this a bit for us before, but I still see a lot of people out there struggle with it. As it so happens, the certificate for my […]
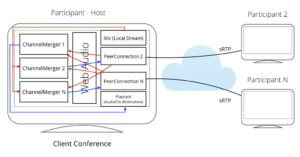
Your Browser as a Audio Conference Server with WebRTC & Web Audio (Alexey Aylarov)
Conference calling is a multi-billion dollar industry that is mostly powered by expensive, high-powered conferencing servers. Now you can replicate much of this functionality for free with a modern browser using the combination of WebRTC and WebAudio. Like with video, multi-party audio can utilize a few architectures: Full mesh – each client sends their audio […]
Update: Anatomy of a WebRTC SDP (Antón Román)
Session Description Protocol (SDP) is a fundamental, but very unintuitive concept behind how WebRTC works today. Its no wonder that the Anatomy of a WebRTC SDP post and the interactive SDP guide by Quobis CTO, Antón Román has been so popular here on webrtcHacks. With all things WebRTC, things have changed and we were due for an […]